MDN! (Mozilla Developer Network)
ドットインストールの「実践!ウェブサイトを作ろう(全16回)」をやっていたら、途中で頭がうに〜〜〜てなりました(@_@)
難しい… 果たして自分でホームページなんか作れるようになるんだろうか… 早くもくじけそう…
ちょっと休もう…
あ、そうだ、ドットインストールで言ってたMDNでも見てみよう。役に立ちそうだし。
今日はエディタでコードを書き疲れたので座学にします!
MDN (Mozilla Developer Network)
少し見ただけで無茶苦茶、役に立ちそうなWebサイト。なんだ、こんなWebサイトがあったんだ。今まで勉強してきた中で、わからないことはググって調べてきたけれど、このリファレンスを見れば解決!じゃない?しかもHTML入門なんてコーナーもあるし。
とても気になったので、読んでみました。
全部読んだわけではありませんが、これ…
とても勉強になります!
MDNとは、正しくはMDN Web Docs というらしく学習プラットフォームとのことです。何か?と思った方は是非上のリンク先を見てみてください。(もしかしてみんな知ってる?)
この中の、HTML入門と概論を少し読んでみましたが、今までProgateとドットインストールで勉強してきたことが、整理して書かれておりだいぶ頭の中がスッキリ!しました。
要はHTMLというのは、コンテンツをPCが認識しやすいように構造を与えてあげるものなんだなー、というのが今の理解です。
そりゃまあ、PCは人間じゃないもんね、機械だもんね。例えば強調するところとか、教えてあげないとわからないよね… だからマークアップ言語っていうんだ。なるほど!
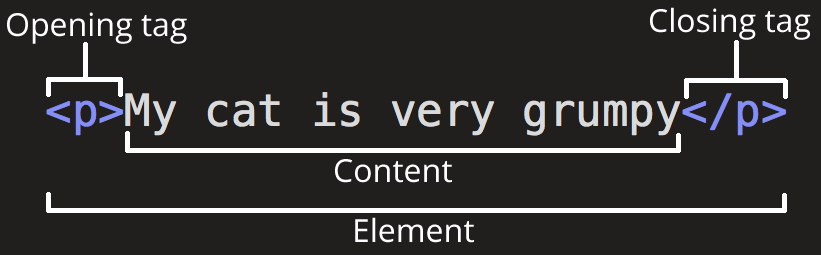
例えば、要素、要素ってよく聞いたけどわかったような… と思っていたところ下図を見て
引用:MDN Web Docs HTML の基本より
https://developer.mozilla.org/ja/docs/Learn/Getting_started_with_the_web/HTML_basics
スッキリ! こういうことなんだね!と、とてもよくわかります。
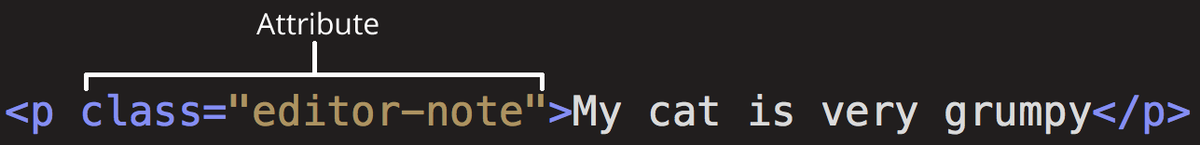
もう一つ、属性についても引用しておきます。
属性とは要素に対し実際には表示されない追加情報を含んだものです。ここでは
classが属性の名前でeditor-noteが属性の値です。class属性を使って要素に識別するための名前を与えていて、後でこの要素を指定してスタイルをつけたり様々なことができるようになります。引用:MDN Web Docs HTML の基本より
こういう風に、勉強してきたことが言語化されていると頭の整理にほんと役立ちます。
また、読むだけではなくMDN Web Docsでは、手を動かして学習できるコンテンツも揃っています。デザインはProgateのほうが断然いいと思いますが。
Wrap Up!
今のところProgateとドットインストールを使って手を 動かして勉強しています。この2つは言わば問題集&講義のようなもので、手元においておいたり、後で見返したりするような参考書は、このMDN Web Docs が使えると思います。なにしろ無料だし。無料大事!
Progate・ドットインストール・MDN Web Docs
この3つでだいぶ学習態勢が整ったと感じます!
よーし、今日も頑張るぞ!