ポートフォリオサイト作ろう♪ (まったくの初心者だけど)
ProgateもドットインストールもHTML&CSSについては無料コンテンツをやってしまって、あ〜、やっぱり課金しかないなー、って状態。どうせ課金するなら月の頭からのほうがいいかなーと思って、今は、とにかく自分でつくってみよう!と無謀にもポートフォリオサイトを作ってみることにしました。
今月いっぱいは、これで遊ぼう!
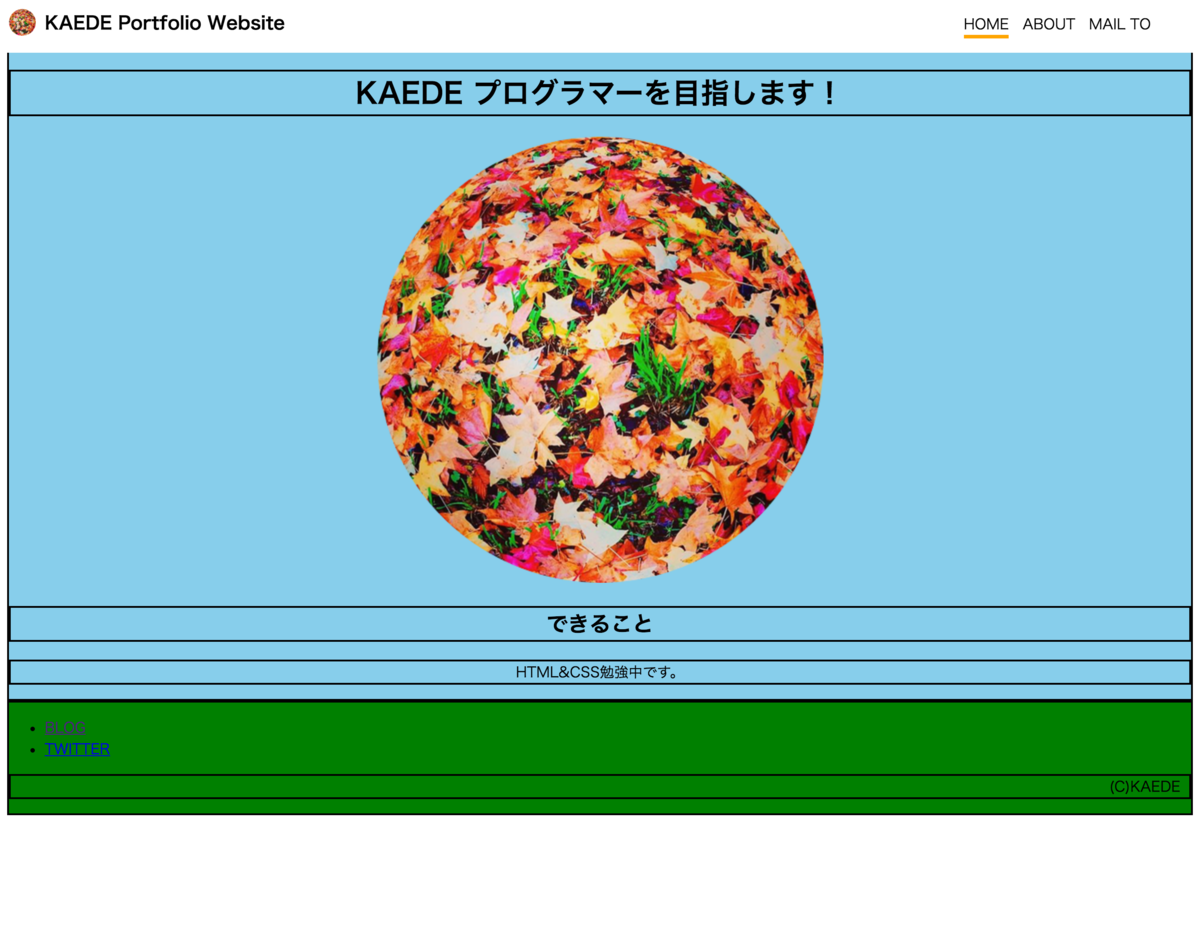
ポートフォリオサイトを作ってみた!

いやぁ〜びっくりするほど身についてない(^_^;)
結構勉強したと思ったんだけどなー。
ま、今の実力はこんなものということでしょう。
ボックスモデルを理解するために、全てにボーダーをつけています。
よ〜し、ここから自分で調べてもう少しまともにしていくぞ!
と、まずはヘッダー部分の改良に取り組みます。
カチャカチャカチャカチャ
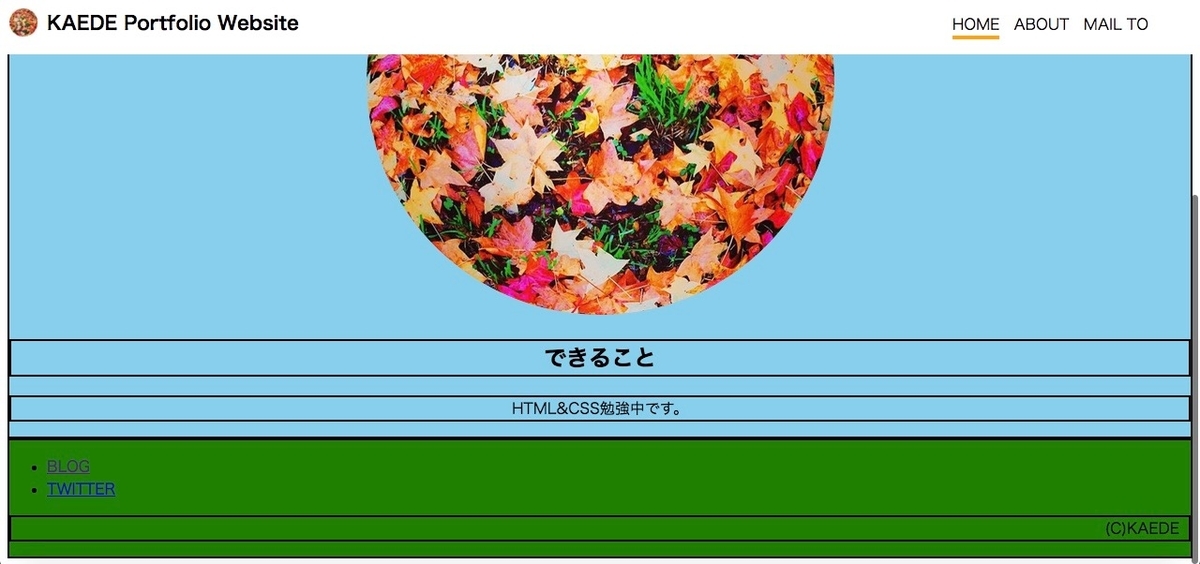
で、できたのがこちら。
自分では、まあまあみれるものになったと思っています!

調べながらつくったところ
①ヘッダーを固定しました。
ヘッダーは画面をスクロールしても常に表示していたいな、と思ったので、調べて以下のCSSにしました。
header{
background: #fff;
position: fixed; →これで固定できるらしい
top: 0; →どこから固定するかを指定
left: 0;
width: 100%;
}
結果

おー!見事に固定されました!
②アイコンの横にKAEDE Portfolio Website の文字を配置しました。
単純にimg要素の横にp要素を並べたいなぁと思っただけですが、意外にこれ悩んだんですよね〜。
header img{
width: 30px; height: 30px;
margin: 10px;
float: left; →floatプロパティを使って左にしたけれど、これ以外の方法はないのかな?
}header p{
display: inline-block; →こうすると横に並ぶ。
margin: 10px 0;
font-size: 20px;
}

フォントサイズを20pxにするとP要素のheightが30pxになって、img要素とheightが揃ってうまくいったけど、どうしてフォントサイズ20px→P要素のheight 30pxになるのかよくわからない。偶然こうなった、というのは失くしておきたいなぁ。
display:inline-block; もいまいち理解不足。これも偶然img要素とp要素が横にならんだけど、この使い方でいいのかなぁ?
③メニューはホバーで色が変わります。
これはドットインストールで勉強したことの復習です。
header li{
list-style: none;
display: inline-block;
margin-left: 5px;
margin-right: 5px;
}header li > a{
text-decoration: none;
color:inherit;
}header li > a:hover{
color:orange;
}

inheritっていい感じの文字色になったけど、何だっけ?
:hoverの書き方も忘れていたなぁ。
ドットインストールで作ったCSSを参考にしながら、書いてみたので、比較的楽でした。
ようやくヘッダー部分のみ、人様にお見せしてもそんなに恥ずかしくないものが出来上がったかと。。。(^_^;)
ああでもない、こうでもない、こうするとどうなる?とかやりながら遊んでいると時間はかかりますが、結構勉強になったかと思います。
とにかく自分でやってみると、自分の今の実力もよくわかりますね。さすがコンピュータ、ごまかしが効かないので、むっちゃデジタルに自分の実力がでます。
よくアウトプットが大事といわれますが、こうして自分で作ってみると本当にアウトプット大事だなぁと実感しました。
Wrap up!
上記②の要素のheight部分とdisplayプロパティは、今度みっちり勉強しようと思います。
残りのわからなかった部分
inherit 親に指定してある値を継承する。この場合、リンクにつく色(青)ではなく、そもそもの文字色(黒)になる。かな?
よし!明日も頑張ろう!