HTML&CSS 初心者の疑問「p要素のheight」 テキストの場合
まだまだ勉強中の身ながら、てか、超初心者にもかかわらず無謀にもポートフォリオサイト(まだまだ未完成)を作っています!コチラ↓

昨日より少し外観を変更しました。☆☆☆
変更点は、
- ヘッダーの背景色をネイビーにしました。そして文字を白色に。ネイビー好きなんです。
- フォントを游ゴシックに。
です。
いろいろ遊んでいると楽しいです!(^_^)
で、昨日のエントリーに書いた疑問についても遊びながら考えてみました。
疑問「p要素のheight」について
フォントサイズを20pxにするとP要素のheightが30pxになって、img要素とheightが揃ってうまくいったけど、どうしてフォントサイズ20px→P要素のheight 30pxになるのかよくわからない。偶然こうなった、というのは失くしておきたいなぁ。
↑これが、昨日のエントリーに書いた疑問です。
img要素の横にテキストを配置できたのですが、img要素のheightを30pxに指定していて、その横のテキストのフォントサイズを20pxにすると、そのテキストのheightが30pxになって、うまく高さが揃いました。
でも、どうしてフォントサイズ20pxのもののheightが30pxになるのか?そういうものなのか?それがわかりませんでした。
ググってみると、widthもheightも初期値はautoになっているようです。widthはなんとなくわかるのですが、heightのautoっていったいいくつ?
と、さらにググってみましたが、KAEDEの調べ方が悪いのか、なかなか答えを見つけることができません。(きっと調べ方が悪いんだと思います(^_^;))
なかなか答えがみつからないなぁ〜、こんなのは常識すぎて誰も書かないのかなぁ〜、とか思いながら… あ〜もう調べるのも面倒くさい、いっそHTML&CSSの練習ついでに自分で実験してみよう!と思いました。
実験は簡単です。まずはp要素を4つ用意して…
<p>heightのテストです。標準</p>
<p class="size20">heightのテストです。20px</p>
<p class="size30">heightのテストです。30px</p>
<p class="size40">heightのテストです。40px</p>
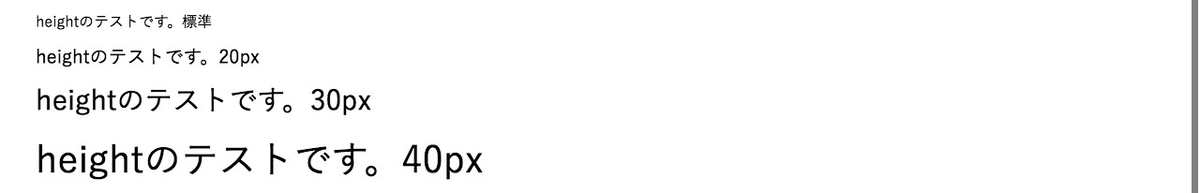
CSSでフォントサイズを言葉通りのフォントサイズに変更します。そして表示させてみたのがこちらです。↓

ここから各p要素を検証していきます。
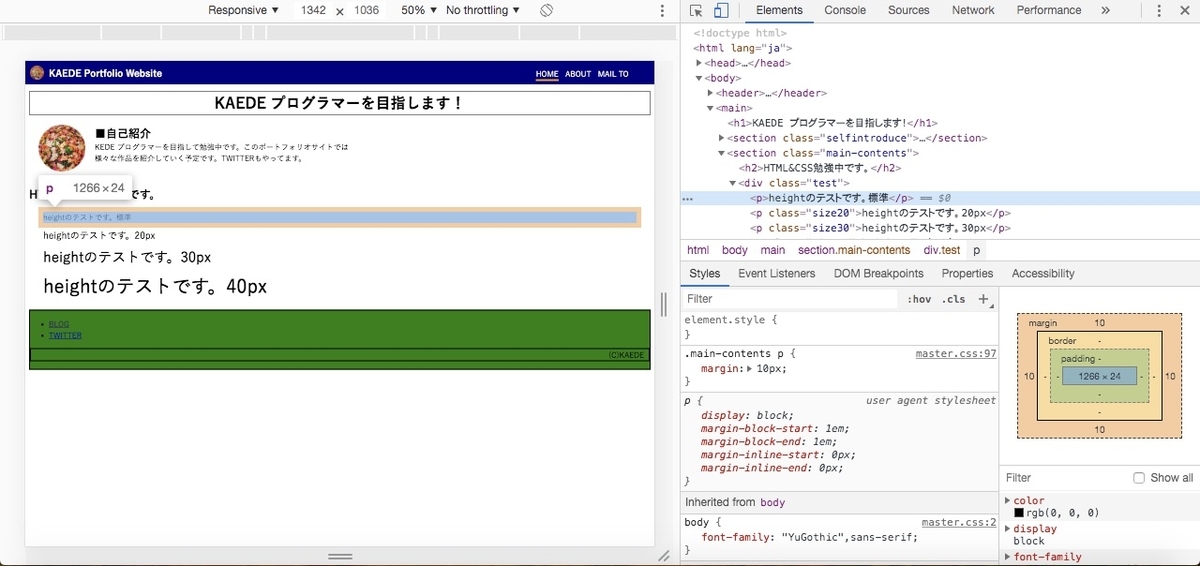
まずは標準テキストを検証します。右クリック〜検証っと…

標準テキストのheightは24pxであることがわかります。
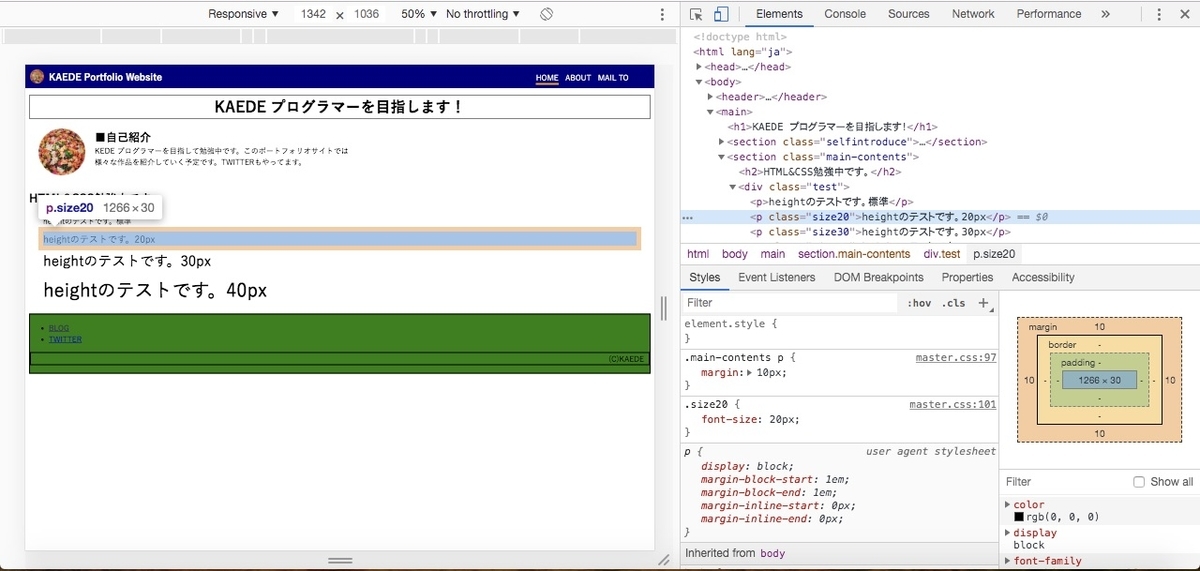
続いてフォントサイズを20pxにしたテキストの検証です。

heightは30pxになっていました。
さらにフォントサイズを30pxにしたものを検証します。

heightは45pxです!
なんとなくわかってきた予感!
さらにさらに、念には念をいれてフォントサイズを40pxにしたものも検証してみます。ドキドキ…

heightは60pxでした!
やっぱり!p要素のheightはフォントサイズの1.5倍になるんだ!
ちょっとした発見をした気分です。(^_^)
正しくいうとテキストのheightかもしれませんね〜。
ということは標準テキストのheightが24pxということは、逆算すると標準テキストのフォントサイズは16pxなのか?
と思い、標準テキストを検証してみるとフォントサイズは16pxでした!
Wrap up!
実験の結果、p要素のheightはフォントサイズの1.5倍になる(但しこの実験の範囲内)、ことがわかりました。p要素がテキストの場合でしょうけど。スッキリ!
今回勉強したのはheightについての疑問ですが、それを解消するために使ったchromeの検証画面の使い方もようやくわかってきたかなぁと思います。
こうして遊びながら勉強していくのは、なかなか楽しいもんです!
さて、本当はもう一つの疑問、img要素の横にテキストを配置する方法についても書こうと思っていたのですが、p要素のheightの話題だけでちょっと長くなってしまったので、それは次回にします。
よし!明日も頑張るぞ!